Elicitação de requisitos de Design
Histórico de revisão
| Data | Responsável | Versão | Mudança realizada |
|---|---|---|---|
| 02/04/2018 | Rodrigo Dadamos | 1.0 | Primeira versão |
| 25/05/2018 | Geovanne e Eduardo | 2.0 | Segunda versão(montagem do moscow e das técnicas de elicitação) |
Introdução
Este documento descreve os requisitos de Design e Experiência do Usuário (UX) do Spotify para a diciplina de Requisitos de Software utilizando técnicas de elicitação vistas em sala de aula.
Objetivo
Definir e utilizar técnicas de elecitação mantendo pré-rastreabilidade dos requisitos de Design e Experiência do Usuário (UX) do Spotify.
Universo de informação
As informações foram obtidas a partir das seguintes fontes:
- Usuários do Spotify: Eduardo Júnio e Amanda Bezerra
- Observação participativa
- Vídeo de um usuário utilizando o aplicativo
- Site de informações/documentação do spotify
Design do Spotify
Stanley Wood, diretor de design do spotify desde de 2012, escreveu que ficou chocado com o nível de inconsistência e fragmentação quando se juntou a equipe. Como as cores, as fontes, imagens, interações deviam ser tratados não estavam definidos em nenhum lugar[1]. Ele notou que a equipe estava frustada também e que a fragmentação do produto era reflexo da fragmentação da equipe.
Em 2013, ele e sua equipe resolveram escrever alguns princípios para que a equipe de design compartilhassem um ponto de vista em comum, que serviram de base para os alinhamentos de design em 2014.

Ainda em 2014, depois dos alinhamentos, o desafio era manter a consistência a partir daí. Para ser usado como guia, Stanley Wood e sua equipe criaram um sistema de linguagem de design do Spotify, o GLUE (Global Language for a Unified Experience) documentando estilos, componentes e padrões, em um site disponível para todos que trabalhavam no Spotify.

Em 2015, uma equipe foi formada para dedicar-se somente ao GLUE.
Mais recentemente, eles estão usando um acrônimo para considerar todas as partes da experiência envolvidas, como a sensação de usar o Spotify, para garantir a qualidade no design, o TUNE:
- Tom. Estamos usando o tipo certo de tom de voz para nossa marca?
- Utilizável. É acessível a todos?
- Necessário. Essa funcionalidade é realmente necessária?
- Emotivo. É bom usá-lo? Parece como que alguém se importa?
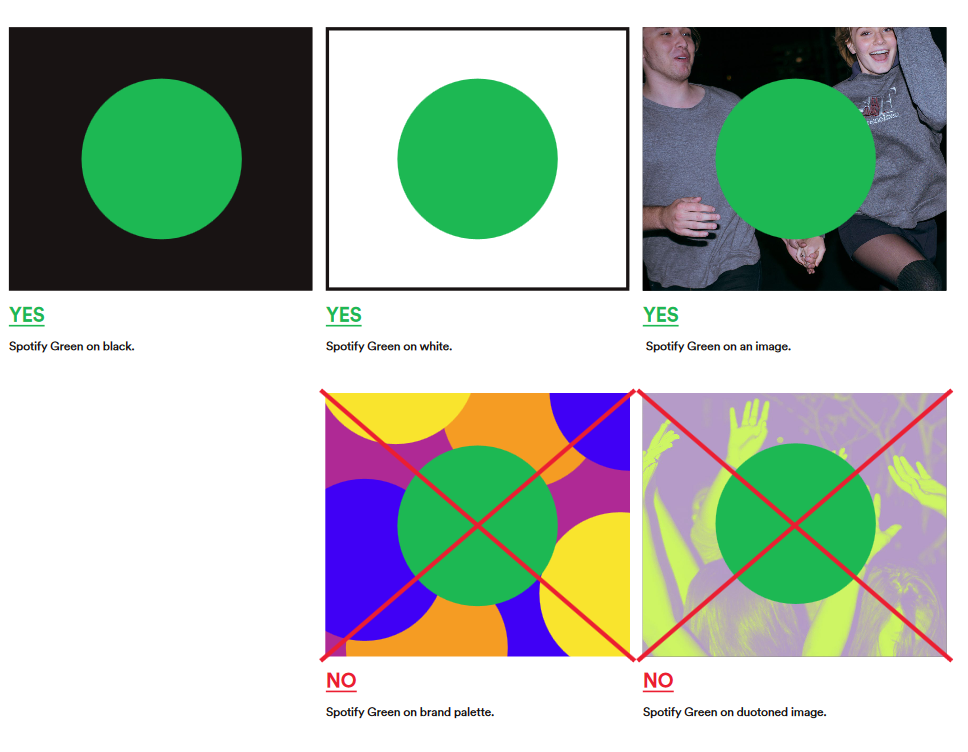
A Spotify disponibiliza uma página com seus recursos de design para seus parceiros juntamente com um guia para logos, cores e até mesmo mensagens.

Introspecção
Consiste em entender quais propriedades o sistema deve possuir para ser um sucesso, deve-se imaginar o que o usuário gostaria, se lhe tivesse dado uma respectiva tarefa, neste caso será analisado o usuário padrão e artista do aplicativo spotify.
Relato de introspecção: design do aplicativo
Relator: Geovanne Santos e Eduardo
1. RNF de usabilidade* Fácil navegação entre as telas. * Fácil utilização das funcionalidades. * Design simples e minimalista. * Flexibilidade de uso. * Ajuda e documentação. 2. RNF restrição de design * Elementos visuais chamativos.
🔍 Observação Participativa
A observação é uma técnica que possibilita observar, no próprio ambiente no qual o software será implementado, as tarefas sendo executadas pelos interessados, sem interferir no ambiente. Obtém-se os requisitos com base nas tarefas realizadas pelos interessados.
A partir da utilização do spotify percebemos o quanto o design é fundamental para suprir os requisitos não funcionais de qualidade e usabilidade
| Requisitos | Must(deve ter) | Should(deveria ter) | Could(poderia ter) | Would(seria legal ter) |
|---|---|---|---|---|
| Fácil navegação entre as telas | X | |||
| Fácil utilização das funcionalidades | X | |||
| Design simples e minimalista | X | |||
| Flexibilidade de uso | X | |||
| Ajuda e documentação | X | |||
| Elementos visuais chamativos | X | |||
Referências |
- [1][Open Access] Wood, Stanley. Design Doesn’t Scale. Disponível Aqui. Acesso em: 02 de Abril de 2018.
- [2][Open Access] Sandberg, Lauren. Spotify and feelings: a reflection on product design. Disponível Aqui. Acesso em: 02 de Abril de 2018.
- [3][Open Access] Spotify. Design Resources. Disponível Aqui. Acesso em: 02 de Abril de 2018.
- [4][Open Access] Spotify. Partner Guidelines Logo & Colour + Messaging. Disponível Aqui. Acesso em: 02 de Abril de 2018.